Inside Kinescope
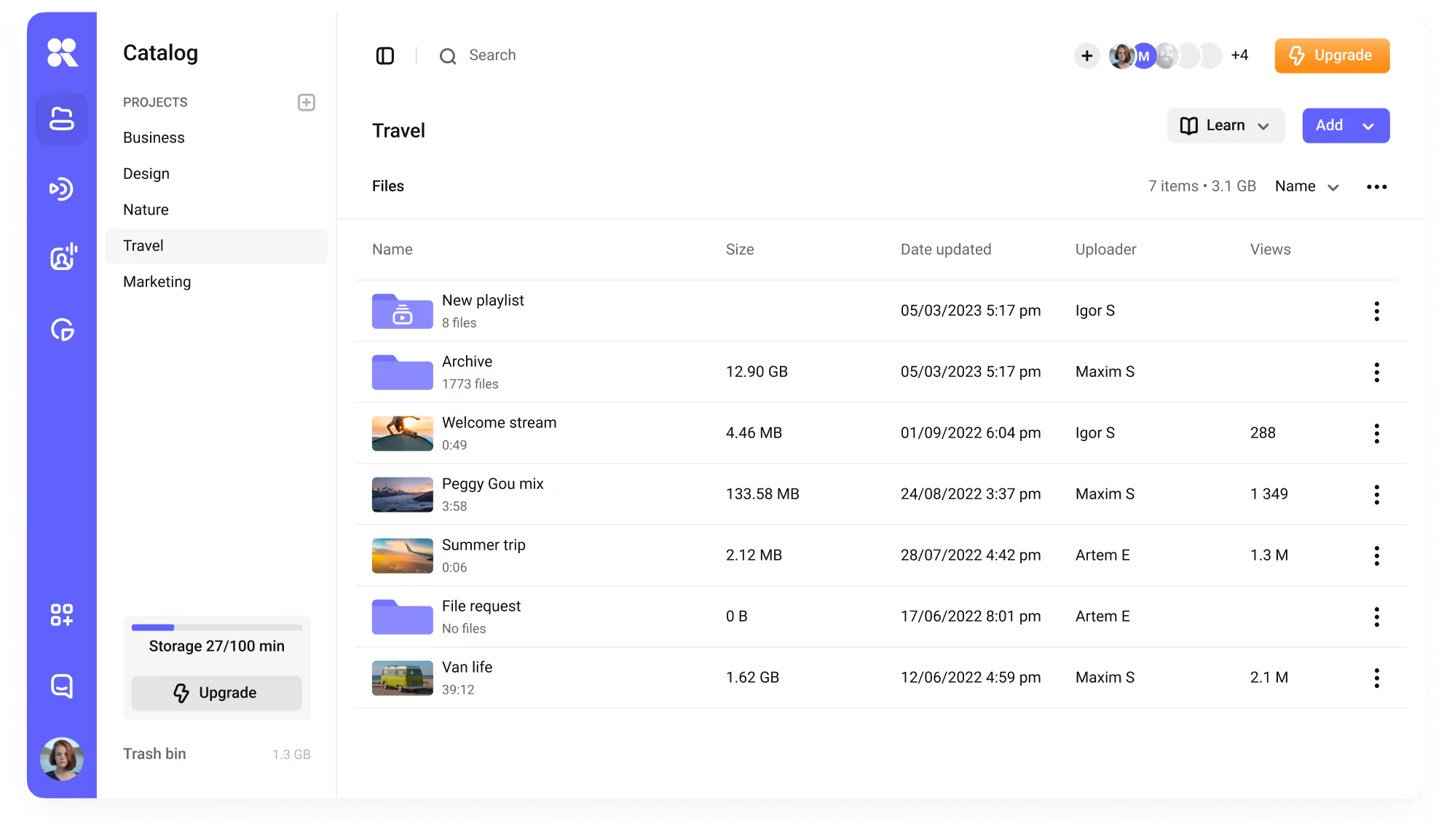
We build tools that help teams stream, protect, and control their video.
Here we share product updates, practical insights, and real-world use cases — all in one place.
Explore our customer stories
Discover how customers reached their goals and implement their best practices.
Guides
Practical how-tos for building and scaling with video.
Useful articles
How teams use Kinescope to solve real video challenges.


Useful guides
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.












.webp)




.avif)